[Unreal/C++] WidgetComponent ProgressBar 추가, 적 체력 UI
언리얼 엔진에서 Actor 위에 UI를 띄우고 싶은 경우 사용할 수 있는 컴포넌트입니다.
아래 이미지와 같이 UI를 띄우려면 위젯 블루프린트를 생성하여 위젯 컴포넌트에 연결해야합니다.

WidgetComponent를 추가하여 사용할 수 있습니다.

위치를 조정하고 Space 모드를 Screen으로 설정해야 합니다.
World는 3D UI를 보여줄 때 용이하고 Screen모드는 카메라를 정면으로 바라봐야할 때 유용합니다.
위젯 클래스를 생성한 위젯 블루프린트로 설정해줄 수 있습니다.

위젯 블루프린트를 생성하고 사이즈 박스와 ProgressBar를 차례로 생성합니다.


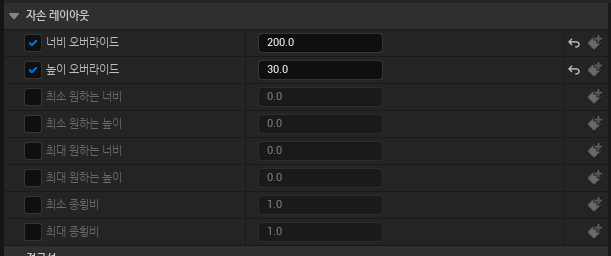
SizeBox는 Width 와 Height를 Override하여 적절한 크기로 지정해줍니다.

생성한 ProgressBar는 몇가지 체크할 것이 있습니다.
1. 변수 여부를 체크하여 C++에서 사용할 수 있도록 합니다.
2. 스타일의 배경 이미지와 채울 이미지의 색상을 설정합니다.
배경은 검은색, 투명도를 0.5 / 채우기 빨간색, 투명도 1
3. 퍼센트를 조절하여 원하는 모양이 나오는지 확인합니다.

이후 위젯을 위한 C++클래스를 만든 후 부모 클래스를 변경해줘야 합니다.

UserWidget을 상속받는 클래스를 생성해줍니다.

클래스 생성 후 ProgressBar 변수를 생성해 줍니다.
이 때 변수의 이름은 위젯 블루프린트의 ProgressBar 이름과 일치해야 하며,
meta = (BindWIdget)을 이용하여 연결해줄 필요가 있습니다.
// MyWidget.h
#pragma once
#include "CoreMinimal.h"
#include "Blueprint/UserWidget.h"
#include "EnemyHelthPoint.generated.h"
class UProgressBar;
UCLASS()
class MAINPROJECT_API UEnemyHelthPoint : public UUserWidget
{
GENERATED_BODY()
public :
void Set_HelthPoint_Percent(float InPercent);
protected :
UPROPERTY(BlueprintReadOnly, meta = (BindWidget))
UProgressBar* HP_Bar;
};// MyWidget.cpp
#include "Enemy/Widgets/EnemyHelthPoint.h"
#include "Components/ProgressBar.h"
void UEnemyHelthPoint::Set_HelthPoint_Percent(float InPercent)
{
HP_Bar->SetPercent(InPercent);
}SetPercent는 필요에 따라 호출하여 사용합니다.
이제 원하는 Actor 클래스에서 위젯을 연결해줄 차례입니다.
전방선언을 통해 위젯 컴포넌트를 사용하겠다고 선언하고 위젯 컴포넌트 변수를 생성합니다.


생성자에서 위젯 컴포넌트를 생성하고 위젯 블루프린트를 설정해줍니다.


HPWidget = CreateDefaultSubobject<UWidgetComponent>(TEXT("HelthWidget"));
HPWidget->SetupAttachment(GetMesh()); // 없을 경우 Root의 자식 컴포넌트로 설정
// 위젯 블루프린트 뒤에 _C를 붙여 블루프린트 형식이라고 알려주면 좋습니다.
ConstructorHelpers::FClassFinder<UEnemyHelthPoint> hpWidget(L"WidgetBlueprint'/Game/Enemies/Widgets/WB_EnemyHelthPoint.WB_EnemyHelthPoint_C'");
HPWidget->SetWidgetClass(hpWidget.Class); // 위젯 클래스 지정
HPWidget->SetRelativeLocation(FVector(0, 0, 220)); // 위치 조절
HPWidget->SetDrawSize(FVector2D(200, 30)); // 그리기 사이즈 조절
HPWidget->SetWidgetSpace(EWidgetSpace::Screen); // 2D 공간 모드
'Unreal > Manual' 카테고리의 다른 글
| Unreal Widget Component TextBlock 사용하기 (0) | 2023.12.28 |
|---|---|
| Unreal ApplyDamage, TakeDamage 데미지 전달 (0) | 2023.12.27 |
| Unreal AnimMontage Slot 추가하기 (0) | 2023.12.21 |
| Unreal GenericTeamID 설정하기 (0) | 2023.12.18 |
| Unreal C++ SpawnActor 무기 장착하기 (0) | 2023.12.17 |



