래스터라이저(Rasterizer)란? 쉽게 이해하기!
게임 화면을 보면 3D 모델들이 멋지게 표현되는 것을 볼 수 있습니다. 그런데, 실제로 컴퓨터는 3D 데이터를 2D 화면에 어떻게 그릴까요? 🤔
그 비밀은 바로 래스터라이저(Rasterizer)라는 중요한 과정에 있습니다.
이번 포스트에서는 래스터라이저가 무엇인지, 어떤 역할을 하는지, 그리고 게임 그래픽에서 어떻게 작동하는지 쉽게 설명해보겠습니다! 🚀

🖌 1. 래스터라이저(Rasterizer)란?
래스터라이저(Rasterizer)는 3D 모델을 2D 화면에 출력하기 위해 변환하는 과정입니다.
📌 우리가 보는 게임 화면은 수많은 작은 점(픽셀)로 구성된 2D 이미지입니다.
📌 하지만 3D 모델은 정점(Vertex)과 삼각형(Triangle)으로 만들어진 데이터입니다.
✅ 즉, 3D 모델 → 2D 화면에 그리기 위한 변환 과정이 바로 래스터라이저입니다!
🌟 2. 래스터라이저의 핵심 과정
래스터라이저는 크게 세 가지 단계로 이루어집니다.
🎬 (1) 정점 처리 (Vertex Processing)
- 3D 모델의 정점(Vertex)을 화면 좌표로 변환합니다.
- 정점 쉐이더(Vertex Shader)를 거쳐 월드 좌표 → 카메라 좌표 → 스크린 좌표로 바뀝니다.
- 정점마다 색상, 텍스처 좌표, 조명 정보 등을 계산합니다.
👉 쉽게 말해: 3D 공간의 점을 어디에 그릴지 결정하는 과정입니다.
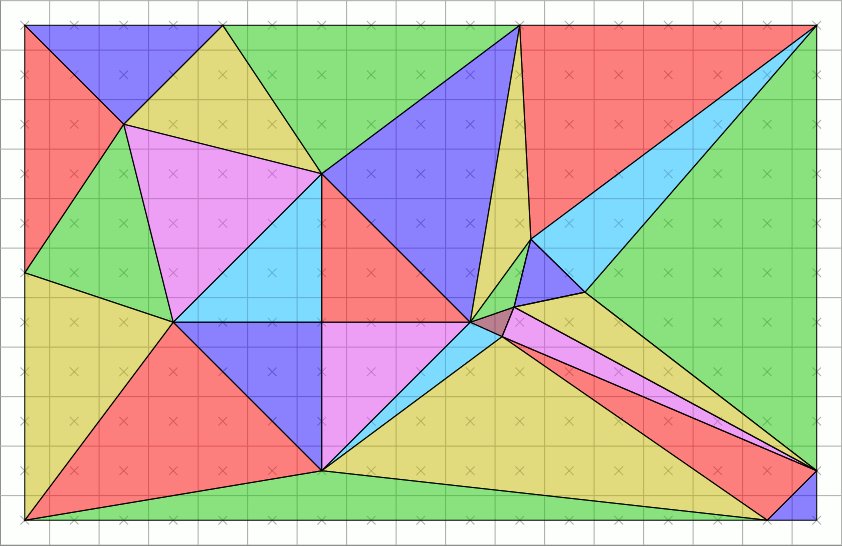
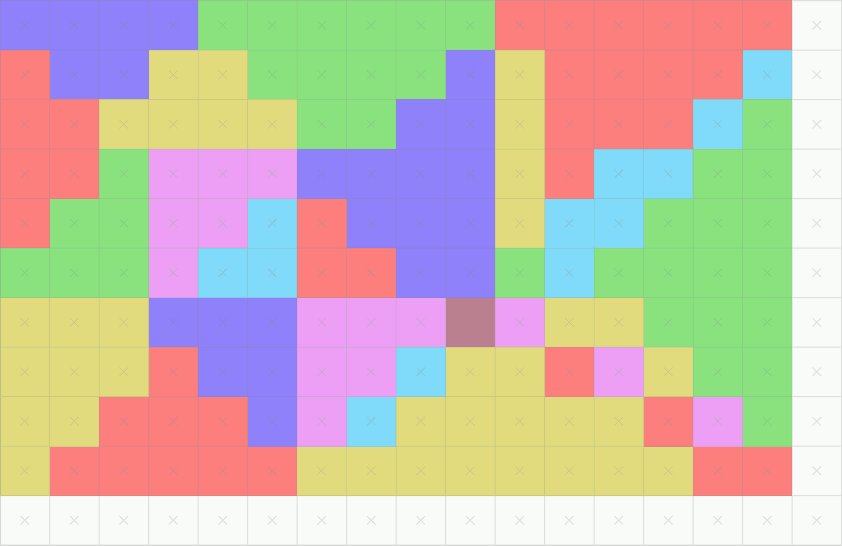
🏞 (2) 삼각형 분할 (Triangle Rasterization)
- 3D 모델은 수많은 삼각형으로 이루어져 있습니다.
- 화면 좌표로 변환된 정점들을 연결하여 삼각형을 생성합니다.
- 삼각형을 픽셀 단위로 쪼개서 2D 화면에 맞게 변환합니다.
👉 쉽게 말해: 삼각형을 픽셀 단위로 나누어 화면에 표시할 준비를 하는 과정입니다.
🎭 (3) 픽셀 색상 계산 (Fragment Processing)
- 삼각형 내부의 각 픽셀에 대해 색상, 텍스처, 조명 등을 계산합니다.
- 이 과정에서 픽셀 쉐이더(Fragment Shader, Pixel Shader)가 실행됩니다.
- 최종적으로 각 픽셀의 색상을 결정하여 화면에 출력합니다.
👉 쉽게 말해: 각 픽셀에 빛 반사, 그림자, 텍스처 등을 적용하는 과정입니다.
🚀 3. 래스터라이저가 중요한 이유
🎮 게임 속 3D 모델을 화면에 표시하는 핵심 과정이기 때문입니다!
🎨 래스터라이저가 없다면 3D 그래픽을 화면에 출력할 방법이 없습니다.
⚡ GPU(그래픽 카드)가 이 과정을 빠르게 수행하여 실시간 렌더링이 가능해집니다.
🎨 4. 래스터라이저를 활용한 다양한 그래픽 효과
🎬 (1) 텍스처 매핑 (Texture Mapping)
- 픽셀 쉐이더에서 각 픽셀의 텍스처 색상을 적용합니다.
- 예를 들어, 나무 텍스처를 적용하면 나무처럼 보이는 효과가 생깁니다.
🌟 (2) 조명 효과 (Lighting)
- 픽셀 쉐이더에서 광원의 위치를 계산하여 밝기 조절합니다.
- 캐릭터가 햇빛을 받으면 밝아지고, 그림자가 생기는 효과를 만들 수 있습니다.
💎 (3) 그림자 및 반사 (Shadows & Reflections)
- 빛의 방향을 분석하여 그림자가 드리워지는 위치를 계산합니다.
- 반사 효과를 추가하면 물에 비친 캐릭터나 거울 속 모습도 표현할 수 있습니다.
🏆 5. 결론
✔ 래스터라이저는 3D 그래픽을 2D 화면에 변환하는 중요한 과정입니다.
✔ 정점 처리 → 삼각형 변환 → 픽셀 색상 계산의 3단계로 진행됩니다.
✔ 실시간 게임 그래픽에서 빠르고 효율적인 렌더링을 가능하게 합니다.
그래픽 프로그래밍을 공부하는 사람이라면 래스터라이저의 원리를 이해하는 것이 필수입니다! 🎮✨
🎯 더 공부해볼 만한 주제!
🔹 유니티에서 쉐이더를 활용한 실시간 렌더링 실습하기
🔹 Z-버퍼(Z-Buffer)와 깊이 테스트(Depth Test)의 원리
🔹 레이트레이싱(Ray Tracing)과 래스터라이저의 차이점
💡 래스터라이저에 대해 더 궁금한 점이 있나요?
어떤 부분이 어려웠거나, 추가로 알고 싶은 내용이 있다면 댓글로 남겨주세요! 😊🚀
래스터화 규칙 - UWP applications
래스터화 규칙은 벡터 데이터가 래스터 데이터에 매핑되는 방법을 정의합니다.
learn.microsoft.com
래스터화 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 래스터 그래픽 이미지 래스터화(영어: Rasterisation 또는 Rasterization)는 벡터 그래픽 형식(쉐이프)으로 설명된 이미지를 래스터 이미지(픽셀, 점 또는 선 시리즈, 함
ko.wikipedia.org
래스터라이저 단계 - Win32 apps
래스터화 단계는 실시간 3D 그래픽을 표시하기 위해 벡터 정보(형태 또는 기본 요소로 구성)를 래스터 이미지(픽셀로 구성)로 변환합니다.
learn.microsoft.com
'Thinking > Graphics' 카테고리의 다른 글
| 텍스처 매핑과 UV 좌표 3D 모델에 생명을 불어넣는 기술! (1) | 2025.02.16 |
|---|---|
| 공간 변환(Transformation)이란? 쉽게 이해하기! (0) | 2025.02.16 |
| 픽셀 쉐이더(프래그먼트 쉐이더)란? 쉽게 이해하기! (0) | 2025.02.16 |
| 정점 쉐이더(Vertex Shader)란? 쉽게 이해하기! (0) | 2025.02.16 |
| 쉐이더(Shader)란 무엇인가? 쉽게 이해하기! (0) | 2025.02.16 |



