Unity에서 모바일 기기와 GUI 호환성을 맞추기 위한 방법
모바일 게임 개발에서는 다양한 해상도와 화면 크기에 대응하는 GUI(그래픽 사용자 인터페이스)를 설계하는 것이 매우 중요합니다. Unity는 이러한 작업을 용이하게 할 수 있는 다양한 도구와 기법을 제공합니다. 이 블로그 포스트에서는 모바일 기기와 GUI의 호환성을 맞추기 위해 할 수 있는 모든 방법들을 소개하겠습니다.
1. 반응형 UI 설계
Canvas Scaler 사용
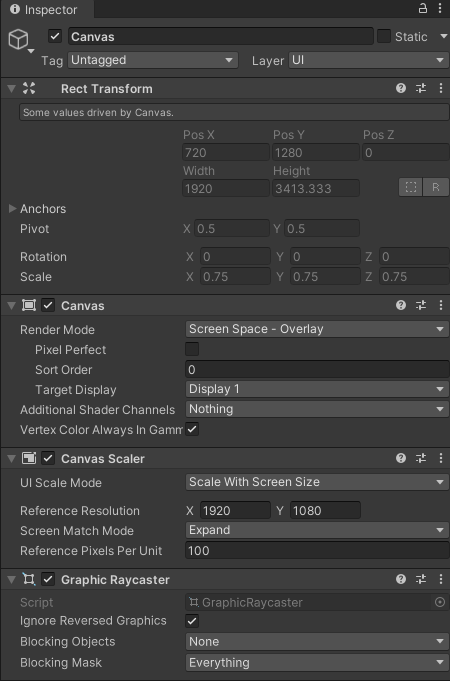
Canvas Scaler는 Unity에서 UI 요소의 크기를 화면 해상도에 맞춰 자동으로 조정해주는 컴포넌트입니다. 이를 통해 다양한 화면 크기에 대응하는 반응형 UI를 구현할 수 있습니다.
- Canvas Scaler 설정:
- Canvas 오브젝트를 선택한 후 Inspector 창에서 Canvas Scaler 컴포넌트를 추가합니다.
- UI Scale Mode를 Scale With Screen Size로 설정합니다.
- Reference Resolution을 설정하여 기준 해상도를 지정합니다. 예: 1080x1920.
- Screen Match Mode를 Match Width Or Height로 설정하고 Match 슬라이더를 조정하여 너비와 높이 중 어느 쪽에 더 맞출지 결정합니다.

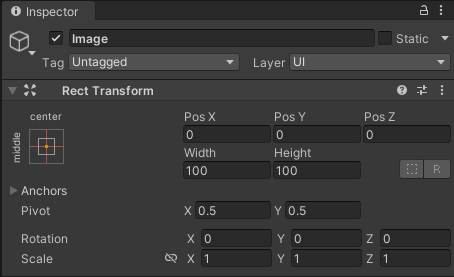
Anchors와 Pivot 설정
Anchors와 Pivot을 사용하면 UI 요소가 화면 크기에 맞춰 적절하게 배치되도록 할 수 있습니다.
- Anchors 설정:
- UI 요소의 Rect Transform 컴포넌트에서 Anchors를 설정합니다. 예를 들어, 화면의 왼쪽 상단에 고정하려면 Anchors를 왼쪽 상단으로 설정합니다.
- 필요에 따라 Anchors를 서로 다른 위치에 설정하여 비율 기반으로 UI 요소를 배치할 수 있습니다.
- Pivot 설정:
- UI 요소의 중심점을 설정하는 Pivot 값을 조정하여 요소의 배치와 크기 변경을 제어할 수 있습니다.

2. 다양한 해상도 테스트
Unity Device Simulator 사용
Unity Device Simulator는 다양한 모바일 기기의 해상도와 화면 크기를 시뮬레이션할 수 있는 도구입니다. 이를 통해 여러 기기에서 UI가 어떻게 보이는지 쉽게 테스트할 수 있습니다.
- Device Simulator 설치:
- Unity Package Manager를 열고 Device Simulator 패키지를 설치합니다.
- Device Simulator 사용:
- Game 뷰의 드롭다운 메뉴에서 Device Simulator를 선택합니다.
- 다양한 기기 목록에서 원하는 기기를 선택하여 UI를 테스트합니다.
다양한 해상도에서 플레이 모드 테스트
플레이 모드에서 다양한 해상도를 테스트하여 UI가 어떻게 보이는지 확인할 수 있습니다.
- 해상도 변경:
- Game 뷰의 해상도 드롭다운 메뉴에서 다양한 해상도를 선택하여 테스트합니다.
- 필요한 경우 커스텀 해상도를 추가하여 특정 해상도를 테스트할 수 있습니다.
3. 적응형 레이아웃
Auto Layout 사용
Auto Layout 시스템을 사용하면 UI 요소가 부모 컨테이너의 크기에 따라 자동으로 배치되고 크기가 조정됩니다. 이를 통해 다양한 화면 크기에 맞춰 UI 레이아웃을 쉽게 조정할 수 있습니다.
- Horizontal Layout Group:
- UI 요소들을 수평으로 배치하는 데 사용합니다. 부모 오브젝트에 Horizontal Layout Group 컴포넌트를 추가합니다.
- Vertical Layout Group:
- UI 요소들을 수직으로 배치하는 데 사용합니다. 부모 오브젝트에 Vertical Layout Group 컴포넌트를 추가합니다.
- Grid Layout Group:
- UI 요소들을 그리드 형태로 배치하는 데 사용합니다. 부모 오브젝트에 Grid Layout Group 컴포넌트를 추가합니다.
Content Size Fitter 사용
Content Size Fitter 컴포넌트를 사용하여 UI 요소의 크기를 자식 요소의 크기에 맞춰 자동으로 조정할 수 있습니다.
- Content Size Fitter 설정:
- UI 요소에 Content Size Fitter 컴포넌트를 추가합니다.
- Horizontal Fit과 Vertical Fit을 적절하게 설정합니다.
4. 스크립트를 사용한 동적 UI 조정
스크립트를 사용하여 동적으로 UI를 조정하면 더 유연한 반응형 UI를 구현할 수 있습니다.
화면 크기에 따른 UI 조정 스크립트 예제
using UnityEngine;
public class ResponsiveUI : MonoBehaviour
{
public RectTransform uiElement;
void Start()
{
AdjustUI();
}
void AdjustUI()
{
// 화면 크기 가져오기
float screenWidth = Screen.width;
float screenHeight = Screen.height;
// UI 요소 크기 조정
uiElement.sizeDelta = new Vector2(screenWidth * 0.5f, screenHeight * 0.1f);
uiElement.anchoredPosition = new Vector2(screenWidth * 0.25f, -screenHeight * 0.05f);
}
void Update()
{
AdjustUI();
}
}이 스크립트는 화면 크기에 따라 UI 요소의 크기와 위치를 동적으로 조정합니다.
5. 텍스트 크기 조정
텍스트 요소의 크기를 화면 크기에 맞춰 조정하여 가독성을 유지할 수 있습니다.
Best Fit 사용
- Text 컴포넌트 설정:
- UI Text 컴포넌트를 선택한 후 Inspector 창에서 Best Fit 옵션을 활성화합니다.
- Min Size와 Max Size를 설정하여 텍스트 크기의 최소값과 최대값을 지정합니다.
결론
Unity에서 모바일 기기와 GUI 호환성을 맞추기 위해 다양한 방법을 사용할 수 있습니다. Canvas Scaler, Anchors와 Pivot 설정, 다양한 해상도 테스트, Auto Layout, Content Size Fitter, 동적 UI 조정 스크립트, 그리고 텍스트 크기 조정 등을 통해 다양한 화면 크기와 해상도에 대응하는 반응형 UI를 설계할 수 있습니다. 이러한 기법들을 적절히 활용하여 모든 기기에서 일관된 사용자 경험을 제공하는 UI를 구현해 보세요.
'Unity > Manual' 카테고리의 다른 글
| Unity에서 Collider 사용 가이드 (0) | 2024.06.12 |
|---|---|
| Unity에서 SpriteRenderer의 텍스쳐 크기가 다를 때 화면 해상도와 크기를 일치시키는 방법 (0) | 2024.06.12 |
| Unity에서 화면 해상도에 따라 오브젝트의 위치를 화면 하단으로 맞추는 방법 (0) | 2024.06.12 |
| Unity에서 ExecuteInEditMode를 사용하여 에디터 모드에서 스크립트 실행하기 (1) | 2024.06.12 |
| Unity 모바일 환경 화면 회전 고정 방법 (0) | 2024.06.12 |


