반응형
Unity에서 화면 해상도에 따라 오브젝트의 위치를 화면 하단으로 맞추는 방법

스크립트 작성
- 새 스크립트 작성:
- 빈 게임 오브젝트를 생성하고 이름을 BottomAligner로 설정합니다.
- 아래의 코드를 작성하여 BottomAligner라는 이름으로 새로운 C# 스크립트를 생성합니다.
using UnityEngine;
public class BottomAligner : MonoBehaviour
{
void Start()
{
AlignToBottom();
}
void AlignToBottom()
{
// 화면의 월드 좌표에서 하단 중앙 지점을 계산합니다.
Camera mainCamera = Camera.main;
float screenHeight = Screen.height;
float screenWidth = Screen.width;
// 하단 중앙 지점 계산 (Orthographic 카메라 기준)
Vector3 bottomCenterScreen = new Vector3(screenWidth / 2, 0, mainCamera.nearClipPlane);
Vector3 bottomCenterWorld = mainCamera.ScreenToWorldPoint(bottomCenterScreen);
// 오브젝트의 새로운 위치 설정
Vector3 newPosition = transform.position;
newPosition.x = bottomCenterWorld.x;
newPosition.y = bottomCenterWorld.y;
transform.position = newPosition;
}
}스크립트 설명
- AlignToBottom 메서드는 오브젝트를 화면 하단 중앙으로 맞춥니다.
- Screen.height와 Screen.width를 사용하여 화면의 크기를 가져옵니다.
- Camera.main.ScreenToWorldPoint를 사용하여 화면 하단 중앙 지점의 월드 좌표를 계산합니다.
- 오브젝트의 transform.position을 화면 하단 중앙 지점으로 설정합니다.
Orthographic 카메라와 Perspective 카메라 설정 차이
- Orthographic 카메라:
- Orthographic 카메라는 평면 투영을 사용하므로 화면의 월드 좌표를 계산할 때 화면의 좌표와 카메라의 크기를 기반으로 합니다.
- Perspective 카메라:
- Perspective 카메라는 원근 투영을 사용하므로 화면의 좌표를 월드 좌표로 변환할 때 카메라의 뷰 각도와 깊이를 고려해야 합니다.
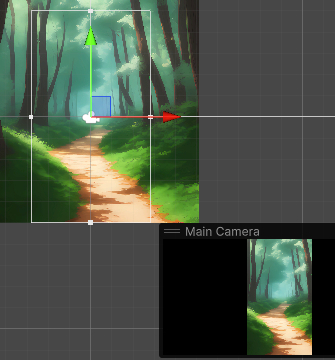
예제 설정
- 카메라 설정:
- Main Camera가 Orthographic 모드인지 확인합니다.
- Inspector 창에서 Main Camera를 선택하고 Projection을 Orthographic으로 설정합니다.
- 스크립트 적용:
- 작성한 BottomAligner 스크립트를 BottomAligner 게임 오브젝트에 추가합니다.
- BottomAligner 게임 오브젝트를 원하는 오브젝트의 부모로 설정하여, 하위 오브젝트들이 함께 이동하도록 합니다.
이제 이 스크립트를 통해 화면 해상도에 관계없이 오브젝트가 화면 하단 중앙에 맞춰지게 됩니다. 추가적으로 오브젝트의 크기나 다른 요소에 맞춰 위치를 조정하고 싶다면 AlignToBottom 메서드에서 newPosition 값을 더 세밀하게 조정하면 됩니다.
추가 조정 (마진 설정)
오브젝트가 화면 하단에 너무 붙지 않도록 마진을 추가할 수도 있습니다. 예를 들어, AlignToBottom 메서드에서 Y 위치에 마진을 더해 오브젝트가 조금 위로 이동하도록 할 수 있습니다.
void AlignToBottom()
{
Camera mainCamera = Camera.main;
float screenHeight = Screen.height;
float screenWidth = Screen.width;
Vector3 bottomCenterScreen = new Vector3(screenWidth / 2, 0, mainCamera.nearClipPlane);
Vector3 bottomCenterWorld = mainCamera.ScreenToWorldPoint(bottomCenterScreen);
float margin = 1.0f; // 마진 값 설정 (필요에 따라 조정)
Vector3 newPosition = transform.position;
newPosition.x = bottomCenterWorld.x;
newPosition.y = bottomCenterWorld.y + margin;
transform.position = newPosition;
}이렇게 하면 화면 하단에서 약간의 마진을 두고 오브젝트를 배치할 수 있습니다.
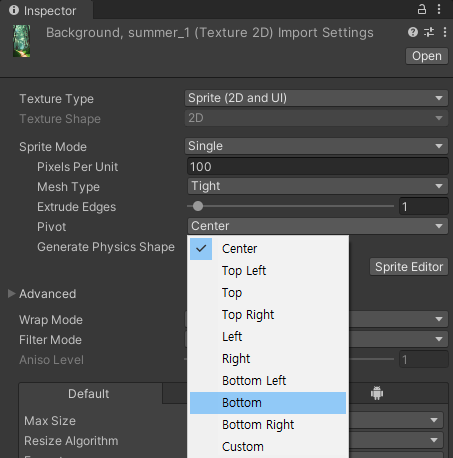
텍스쳐의 피봇 정보를 Bottom으로 맞춰주는 것 또한 확인해 봐야할 사항입니다.

반응형
'Unity > Manual' 카테고리의 다른 글
| Unity에서 Collider 사용 가이드 (0) | 2024.06.12 |
|---|---|
| Unity에서 SpriteRenderer의 텍스쳐 크기가 다를 때 화면 해상도와 크기를 일치시키는 방법 (0) | 2024.06.12 |
| Unity에서 모바일 기기와 GUI 호환성을 맞추기 위한 방법 (0) | 2024.06.12 |
| Unity에서 ExecuteInEditMode를 사용하여 에디터 모드에서 스크립트 실행하기 (1) | 2024.06.12 |
| Unity 모바일 환경 화면 회전 고정 방법 (0) | 2024.06.12 |


