[Unreal/C++] Editor 에서 Debug용 도형 그리기
[Unreal/C++] Editor Module 만들기
[Unreal/C++] Editor Module 만들기 에디터 모듈(Editor modules) 은 에디터 빌드에 대해서만 코드가 컴파일되는 언리얼 엔진 (UE) C++ 모듈입니다. 이를 통해 런타임(출시) 빌드 크기를 늘리지 않고 커스텀 에
developer-bing-gu.tistory.com
에디터 상에서 보이는 객체를 렌더하기 위해 이전 글에서 Editor Module을 준비했습니다.
포인트 라이트나 기타 볼륨 객체와 같이 PIE 환경이 아닌 시점에도 범위 등을 표현하기 위해 많은 시간이 걸렸습니다.


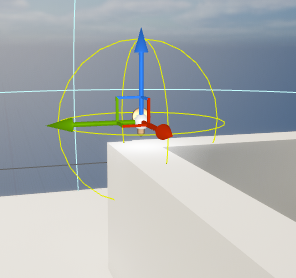
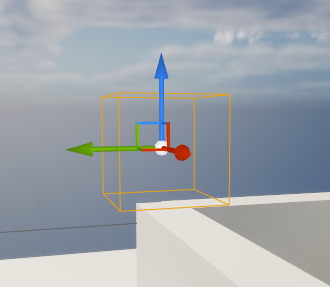
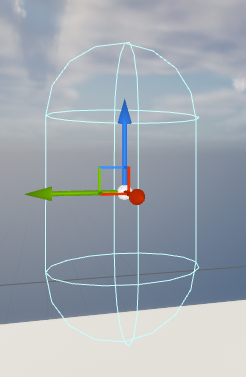
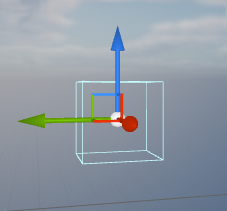
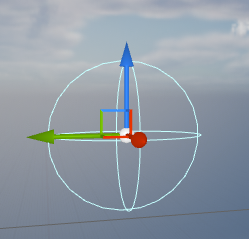
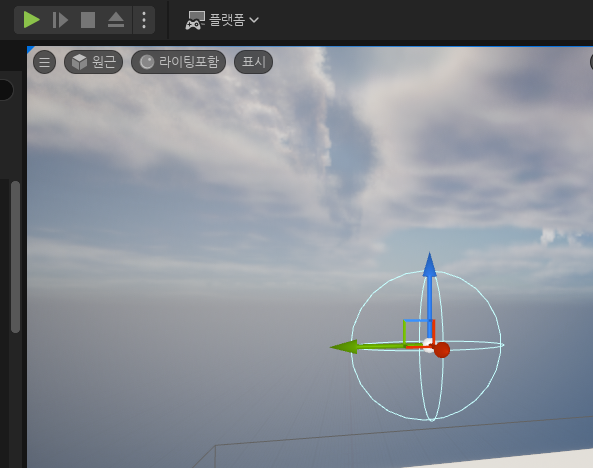
하찮지만 꽤 유용하게 쓰일 것 같습니다. 아래는 결과물의 모습입니다.



아래 이미지에서 보이는 것과 같이 실행중이 아님에도 Debug용 Shape를 확인할 수 있습니다.
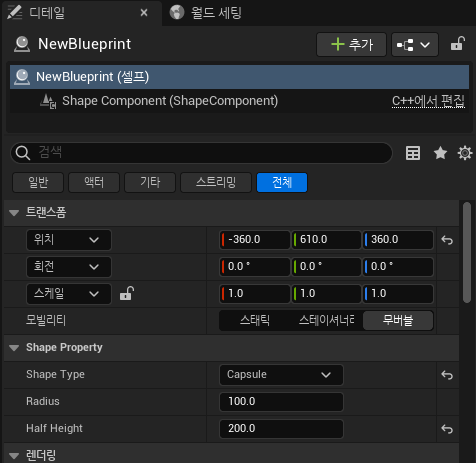
ShapeType에 따라 Sphere, Box, Capsule을 그렸습니다.
컴포넌트 추가로 이 기능을 편리하게 이용할 수 있습니다.


위와 같이 만들기 위해서는 Editor 전용 모듈을 생성해 주어야 합니다.
본 글에서는 컴포넌트를 시각화 할 수 있는 방법에 대해 설명합니다.
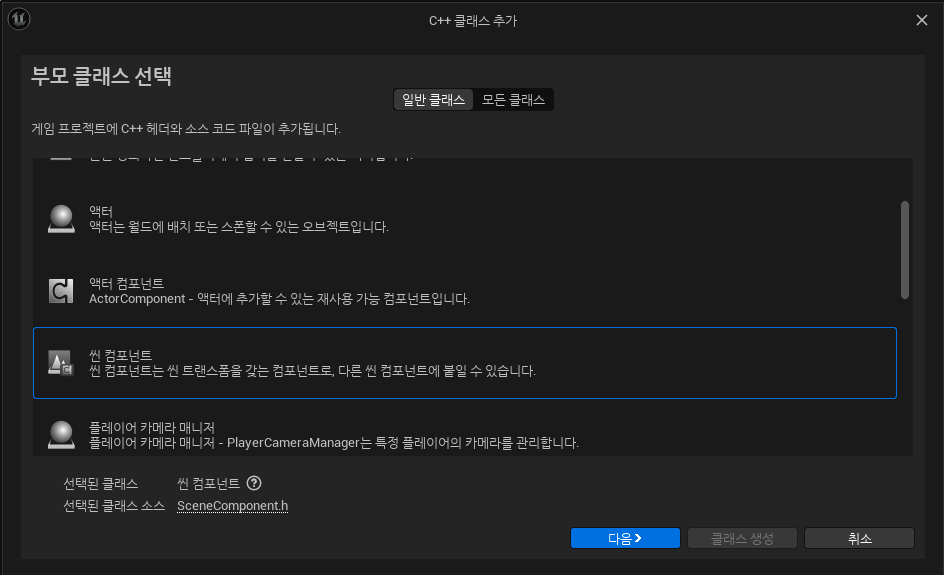
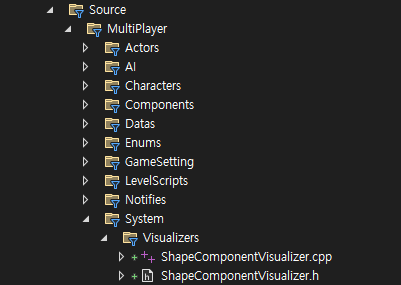
먼저 일반적으로 클래스를 생성하는 것처럼 SceneComponent를 상속받은 클래스를 생성합니다.


MyProject/System/Visualizer폴더 하위에 클래스를 생성했습니다.
작업중인 프로젝트에 적용한 것이라 복잡한 폴더는 양해 부탁드립니다.
기타 구현 없이 기본 클래스만으로도 구현이 가능합니다.
#pragma once
#include "CoreMinimal.h"
#include "Components/SceneComponent.h"
#include "ShapeComponentVisualizer.generated.h"
UCLASS( ClassGroup=(Custom), meta=(BlueprintSpawnableComponent) )
class MULTIPLAYER_API UShapeComponentVisualizer : public USceneComponent
{
GENERATED_BODY()
public:
UShapeComponentVisualizer();
};#include "System/Visualizers/ShapeComponentVisualizer.h"
UShapeComponentVisualizer::UShapeComponentVisualizer()
{
}
위 컴포넌트는 Editor 전용 그리기 대상이 됩니다.
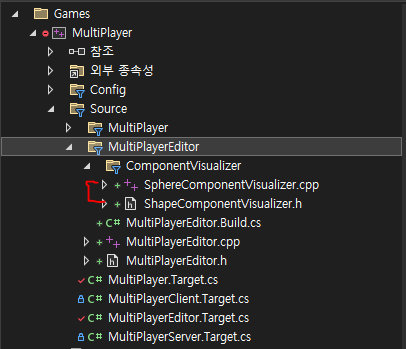
이후 이전 글에서 추가한 Editor 모듈에서 스크립트를 추가해줍니다.
MyProjectEditor/ComponentVisualizer폴더 하위에 클래스를 생성했습니다.
위 클래스명과 비슷하지만 접두사가 다른 것을 주의합니다.

#pragma once
#include "ComponentVisualizer.h"
class FShapeComponentVisualizer : public FComponentVisualizer
{
public:
// Override this to draw in the scene
virtual void DrawVisualization(const UActorComponent* Component, const FSceneView* View,
FPrimitiveDrawInterface* PDI) override;
};#include "ShapeComponentVisualizer.h"
#include "SceneManagement.h" // FPrimitiveDrawInterface
#include "MultiPlayer/System/Visualizers/ShapeComponentVisualizer.h" // 위에서 만든 SceneComponent
void FShapeComponentVisualizer::DrawVisualization(const UActorComponent* Component, const FSceneView* View, FPrimitiveDrawInterface* PDI)
{
// 위에서 만든 SceneComponent 받기
const UShapeComponentVisualizer* shapeComp = Cast<const UShapeComponentVisualizer>(Component);
if (shapeComp != nullptr)
{
FTransform shapeTM = shapeComp->GetComponentTransform(); // 위치 정보
shapeTM.RemoveScaling();
FColor color(200, 255, 255); // 컬러
// DrawBox
FVector MinPoint = shapeTM.GetTranslation() - 0.5f * shapeComp->Size; // 최소 지점 계산
FVector MaxPoint = shapeTM.GetTranslation() + 0.5f * shapeComp->Size; // 최대 지점 계산
FBox box(MinPoint, MaxPoint);
DrawWireBox(PDI, box, color, SDPG_World, 1.0f);
// DrawSphere
DrawWireSphereAutoSides(PDI, shapeTM, color, shapeComp->Radius, SDPG_World);
// DrawCapsule
DrawWireCapsule(PDI, shapeTM.GetTranslation(), shapeTM.GetUnitAxis(EAxis::X), shapeTM.GetUnitAxis(EAxis::Y), shapeTM.GetUnitAxis(EAxis::Z), color, shapeComp->Radius, shapeComp->HalfHeight, 16, SDPG_World);
}
}
MyProjectEditor.cpp에 해당 Visualizer클래스를 연결해줍니다.
// Copyright Epic Games, Inc. All Rights Reserved.
#pragma once
#include "Engine.h"
#include "Modules/ModuleInterface.h"
class FMultiPlayerEditorModule : public IModuleInterface
{
public:
// ~Begin IModuleInterface
virtual void StartupModule() override;
virtual void ShutdownModule() override;
// ~End IModuleInterface
};// Copyright Epic Games, Inc. All Rights Reserved.
#include "MultiPlayerEditor.h"
#include "UnrealEd.h"
#include "ComponentVisualizer/ShapeComponentVisualizer.h"
#include "System/Visualizers/ShapeComponentVisualizer.h"
IMPLEMENT_GAME_MODULE(FMultiPlayerEditorModule, MultiPlayerEditor);
void FMultiPlayerEditorModule::StartupModule()
{
if (GUnrealEd)
{
// Make a new instance of the visualizer
TSharedPtr<FShapeComponentVisualizer> Visualizer = MakeShareable(new FShapeComponentVisualizer());
// Register it to our specific component class
GUnrealEd->RegisterComponentVisualizer(UShapeComponentVisualizer::StaticClass()->GetFName(), Visualizer);
Visualizer->OnRegister();
}
}
void FMultiPlayerEditorModule::ShutdownModule()
{
if (GUnrealEd)
{
// Unregister when the module shuts down
GUnrealEd->UnregisterComponentVisualizer(UShapeComponentVisualizer::StaticClass()->GetFName());
}
}
5.1버전 이하에서는 PDI->DrawSphere와 같이 사용됩니다.
참고 자료
Visualize Actor Components in the Editor with Component Visualizers
Unreal Engine 5 Tutorials & Dev Blog
unrealist.org
Unreal Engine Component Visualizers: Unleashing the Power of Editor Debug Visualization | Quod Soler
Component Visualizers are a set of tools in Unreal Engine 5 that enable game developers to visualize and interact with specific components within their game world. These tools are designed to help developers better understand the behavior of their componen
www.quodsoler.com
Creating an Editor Module | Unreal Engine Community Wiki
What is an editor module? An editor module allows you to extend the functionality of the editor for your own custom C++ Actors, Components and other classes. You can do a variety of things such as ...
unrealcommunity.wiki
Component Visualizers | Unreal Engine Community Wiki
Component visualizers allow you to visualize and edit otherwise non-rendering component data in the editor viewport.
unrealcommunity.wiki
IModuleInterface
Interface class that all module implementations should derive from.
docs.unrealengine.com
에디터 모듈
커스텀 에디터 툴을 추가하기 위한 C++ 모듈을 구성합니다.
docs.unrealengine.com
'Unreal > Manual' 카테고리의 다른 글
| Unreal Steamworks 온라인 서브시스템 Steam 가입하기 (0) | 2024.03.14 |
|---|---|
| Unreal Enemy Spawner 구현 (3) | 2024.03.12 |
| Unreal Editor Module 만들기 (0) | 2024.03.10 |
| Unreal 향상된 입력 InputMappingContext 사용하기 (0) | 2024.02.23 |
| Unreal BehaviorTree에서 Random Selector Composite 만들기 (0) | 2024.02.14 |



